Android Wear 笔记
来自Jack's Lab
(版本间的差异)
(→设计哲学) |
(→设计哲学) |
||
| (未显示1个用户的3个中间版本) | |||
| 第21行: | 第21行: | ||
合适的时间提供合适的信息,用户体验至上 | 合适的时间提供合适的信息,用户体验至上 | ||
| + | |||
Android Wear 推崇的极上体验,包括: | Android Wear 推崇的极上体验,包括: | ||
| + | {| border="0" width=80% cellspacing="0" cellpadding="10" align="left" bgcolor=#ffffff | ||
| + | | style="background:#ffffff" width=61% | [[文件:Smart notifications1.png]] | ||
| + | | style="background:#ffffff" | | ||
| + | <b>智能 (Contextually aware and smart):</b> 她感知环<br><br>境,晓得状态,知道什么时候提醒什么消息。及时、相<br><br>关、专业(Timely, relevant, specific) | ||
| + | <br><br><br><br> | ||
| + | <b>Glanceable:</b> 从可穿戴设备是人的外设角度看,人们会<br><br>整天带着她。APP则需在全天用温和的信息载体,提<br><br>供精简的相关信息片。精简、锋利、立时(Short, sharp, immediate.) | ||
| + | |} | ||
| − | + | <br><br> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {| border="0" width=80% cellspacing="0" cellpadding="10" align="left" bgcolor=#ffffff | |
| + | | style="background:#ffffff" width=61% | [[文件:Smart notifications2.png]] | ||
| + | | style="background:#ffffff" | | ||
| + | <b>低交互 (Zero/low interaction) :</b> 专注于在必要的时候<br><br>简单交互,大部分输入只要简单滑动或者直接语音输<br><br>入。手势、简单、快速(Gestural, simple, fast) | ||
| + | <br><br><br><br> | ||
| + | <b>有用 (Helpful) :</b> 她像一个杰出的私人助理,懂你,知<br><br>道你的偏好,只在绝对必要的时候才打断你,这时她往<br><br>往已经在手头备好了答案。高效、礼貌、响应迅速 (Efficient, respectful, responsive) | ||
| + | |} | ||
<br><br> | <br><br> | ||
2014年3月20日 (四) 14:53的最后版本
[编辑] 1 UI Overiew
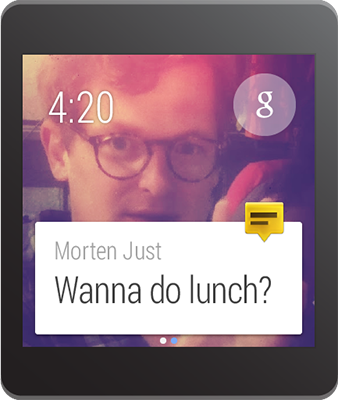
Android Wear 把 UI 模式抽象简化为两类,Suggest 和 Demand

|
Sugguest 呈现信息,表现为一个个设计精美的卡片, 每个卡片有一个背景图片,每次屏幕只显示一个卡片, 用户可以在屏幕上滑动以切换卡片 |

|
Demand 接受输入,表现为提示卡片(cue card),可由 用户点击右上的 'g' 图标或者语音输入 'ok google' 来激 活。进入提示卡片后,可由用户上下滑动选择或者说出 (语音输入)要发的指令 |
[编辑] 2 设计哲学
合适的时间提供合适的信息,用户体验至上
Android Wear 推崇的极上体验,包括:

|
智能 (Contextually aware and smart): 她感知环 |