Noduino OpenLight
(→Open API) |
(→Open API) |
||
| 第72行: | 第72行: | ||
</source> | </source> | ||
| + | <br><br> | ||
| − | + | === node.js === | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Using the node.js to switch off the OpenLigh: | Using the node.js to switch off the OpenLigh: | ||
| 第249行: | 第196行: | ||
$ ./light-color.js | $ ./light-color.js | ||
| + | </source> | ||
| + | |||
| + | <br><br> | ||
| + | |||
| + | === HTML5 === | ||
| + | |||
| + | The device control page in WeChat is a H5 page. Using a MQTT client implement in javascript , using the mqttws31.js library: | ||
| + | |||
| + | <source lang=javascript> | ||
| + | var client_id = parseInt(Math.random() * 10000, 10) + '_' + mqtt_uname; | ||
| + | var client = new Paho.MQTT.Client(mqtt_server, mqtt_port, "/mqtt", client_id); | ||
| + | function failConnect(e) { | ||
| + | console.log("connect failed"); | ||
| + | console.log(e); | ||
| + | console.log("reconnecting ..."); | ||
| + | client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3}); | ||
| + | } | ||
| + | function onConnect() { | ||
| + | console.log("onConnect OK!"); | ||
| + | subscribe('dev2app/' + devid); | ||
| + | } | ||
| + | function subscribe(topic) { | ||
| + | client.subscribe(topic); | ||
| + | } | ||
| + | function onMessageArrived (message) { | ||
| + | console.log("Arrived Message: [", message.payloadString, "]"); | ||
| + | try { | ||
| + | job = JSON.parse(message.payloadString); | ||
| + | set = job.d; | ||
| + | } catch(e) { | ||
| + | console.log("JSON object error!"); | ||
| + | alert("JSON error, RX data is: " + message.payloadString); | ||
| + | return; | ||
| + | } | ||
| + | if(job.m == 'set' || job.m == 'status') { | ||
| + | //console.log("set ui state"); | ||
| + | set_ui_state(set); | ||
| + | } | ||
| + | if(job.m == 'offline') { | ||
| + | blockUI(); | ||
| + | } | ||
| + | } | ||
| + | function onDisConnect() { | ||
| + | console.log("reconnecting ..."); | ||
| + | client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3}); | ||
| + | } | ||
| + | function mqtt_publish(msg){ | ||
| + | var topic = 'app2dev/' + devid; | ||
| + | message = new Paho.MQTT.Message(msg); | ||
| + | message.destinationName = topic; | ||
| + | client.send(message); | ||
| + | console.log("publish message: " + msg); | ||
| + | } | ||
| + | function mqtt_init() { | ||
| + | client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3}); | ||
| + | client.onMessageArrived = onMessageArrived; | ||
| + | client.onConnectionLost = onDisConnect; | ||
| + | } | ||
| + | mqtt_init(); | ||
</source> | </source> | ||
2016年11月13日 (日) 23:54的版本
目录 |
1 Overview
OpenLight Bulb:
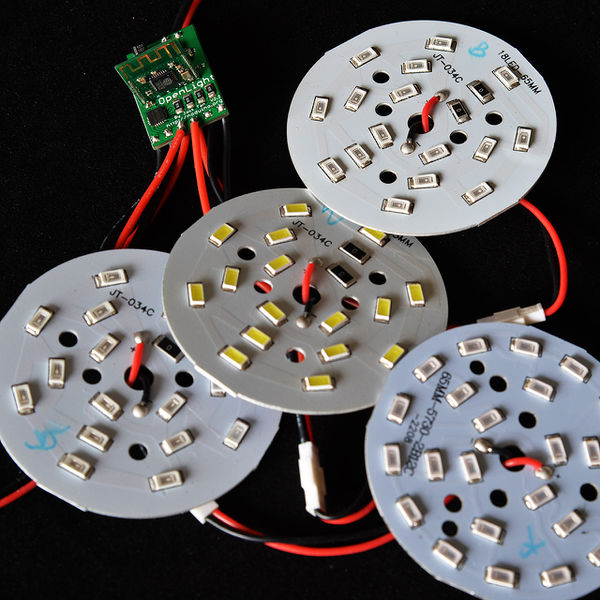
OpenLight Controller:
2 Quick Start
- Power on, waiting 8s to light
- Light is flashing slowly in red means waiting for network connection
- If the light is not flashing in red, please turn on and off 3 times, (eg. turn on - light on - turn off, 3 times) the light will be in red gradient for network connection
- Connect mobile to Wifi then scan QR code in WeChat to click “Network Connection”
- Enter WiFi password, click "Connect" then waiting for network connecting complete. (P.S. only 2.4G WiFi is applicable, 5G WiFi and WiFi enterprise-level security certifications are not applicable)
- Complete WiFi configuration, WeChat will be in LAN devices discovery mode. Available devices list will be visible.
- Click the first device then press "Link Device" button to bind the device. (P.S. if the device has been binding, then the button at bottom is "Enter Official Account")
- Finish above steps, please press "Enter Official Account" button then click "My Device" button to find your binding devices list. Click the device to enter control page.
- Note:
- If more people need to control the device, please connect to the same router and scan the same QR code while the device is power on. Click "Device connected and skip" -> "Link Device"->"Enter Official Account" to control smart devices
- To connect the device to another router in same network, please turn on and off the light 3 times and scan the QR code in Wechat to connect the network, binding is not necessary.
- To transfer the device to different place(networks), the light will be in red gradient waiting for networks matching. To connect networks please just scan QR code in WeChat.
- Turn on and off the light 6 times to restore the factory settings
3 Open API
Afer you guys 'Link Device' in WeChat, Enter Official Account:
- click "Devices" to list your binding devices
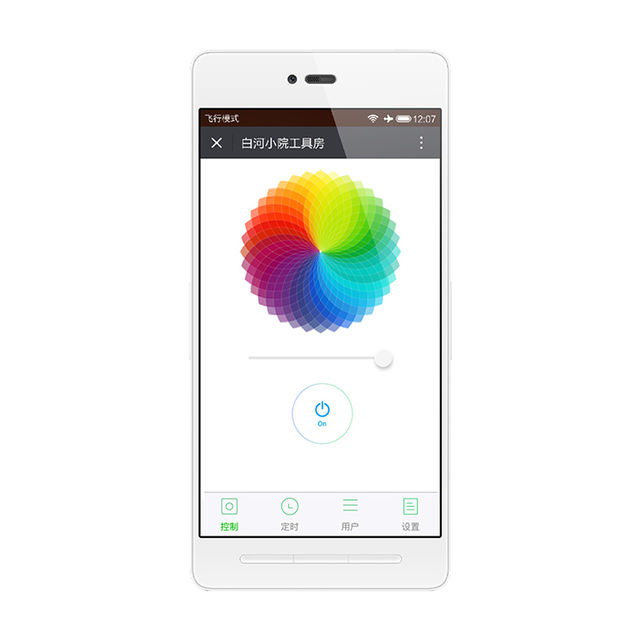
- select your OpenLight in the list, enter control page, click upright corner, then Copy URL
- paste the URL into web browser (Chrome or Safari) to access the control page in browser
- check the source code of the page to get the following variables:
var devid = YOUR_DEVICE_ID; var mqtt_uname = xxxxxxxx; var mqtt_pass = TTTTTTTTTTTTTTTT; < ---- 3600s life time var mqtt_server = xxx.xxx.xxx.xxx; var mqtt_port = xxx;
3.1 node.js
Using the node.js to switch off the OpenLigh:
$ sudo npm install -g MQTTClient
$ cat switch-off.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: "YOUR_mqtt_pass"
};
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('YOUR_mqtt_server', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
};
var state = {
red: 0,
green: 0,
blue: 0,
white: 0,
on: 0
};
var data = '{"m":"set", "d":{' + '"s":' + state.on + '}}';
client.publish('app2dev/YOUR_devid', data, pubopt, function (message_id) {
console.log("public ok! message_id = " + message_id);
});
});
$ ./light-off.js
Turn on the OpenLight:
$ cat light-on.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: "YOUR_mqtt_pass"
};
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('YOUR_mqtt_server', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
};
var state = {
red: 0,
green: 0,
blue: 0,
white: 0,
on: 1 <--------- on
};
var data = '{"m":"set", "d":{' + '"s":' + state.on + '}}';
client.publish('app2dev/YOUR_devid', data, pubopt, function (message_id) {
console.log("public ok! message_id = " + message_id);
});
});
$ ./light-on.js
Change the color of the OpenLight:
$ cat light-color.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: "YOUR_mqtt_pass"
};
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('YOUR_mqtt_server', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
};
var state = {
red: 0,
green: 0,
blue: 255, <--------- outputting full power of the blue channel
white: 0,
on: 1
};
data = '{"m":"set", "d":{' + '"r":' + state.red + ',"g":' + state.green
+ ',"b":' + state.blue + ',"w":' + state.white
+ ',"s":' + state.on + '}}';
client.publish('app2dev/YOUR_devid', data, pubopt, function (message_id) {
console.log("public ok! message_id = " + message_id);
});
});
$ ./light-color.js
3.2 HTML5
The device control page in WeChat is a H5 page. Using a MQTT client implement in javascript , using the mqttws31.js library:
var client_id = parseInt(Math.random() * 10000, 10) + '_' + mqtt_uname;
var client = new Paho.MQTT.Client(mqtt_server, mqtt_port, "/mqtt", client_id);
function failConnect(e) {
console.log("connect failed");
console.log(e);
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function onConnect() {
console.log("onConnect OK!");
subscribe('dev2app/' + devid);
}
function subscribe(topic) {
client.subscribe(topic);
}
function onMessageArrived (message) {
console.log("Arrived Message: [", message.payloadString, "]");
try {
job = JSON.parse(message.payloadString);
set = job.d;
} catch(e) {
console.log("JSON object error!");
alert("JSON error, RX data is: " + message.payloadString);
return;
}
if(job.m == 'set' || job.m == 'status') {
//console.log("set ui state");
set_ui_state(set);
}
if(job.m == 'offline') {
blockUI();
}
}
function onDisConnect() {
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function mqtt_publish(msg){
var topic = 'app2dev/' + devid;
message = new Paho.MQTT.Message(msg);
message.destinationName = topic;
client.send(message);
console.log("publish message: " + msg);
}
function mqtt_init() {
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
client.onMessageArrived = onMessageArrived;
client.onConnectionLost = onDisConnect;
}
mqtt_init();
4 Firmware
4.1 Compile
Getting noduino-sdk:
$ git clone --recursive git://github.com/icamgo/noduino-sdk.git noduino-sdk
Generate toolchain (you need Python 2.7):
$ cd noduino-sdk/toolchain $ ./gen.py
Compile:
$ cd ../sketch/open-light $ make
The generated firmware is located in build/ dir named user1.bin annnd user2.bin
Window environment please refer to Getting Started with Noduino SDK on Windows, you can get how to setup the basic developmennt environment
4.2 Upload
4.2.1 Serial
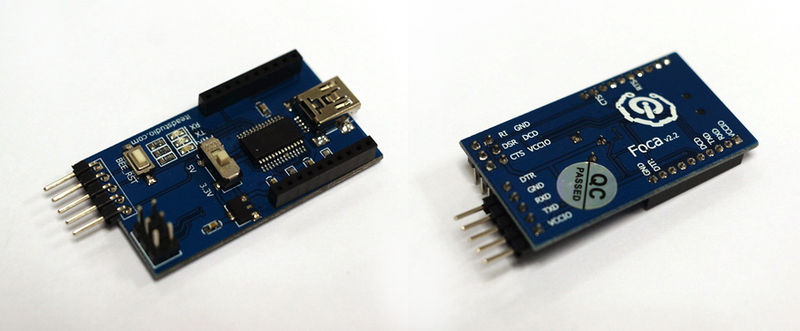
Prepare a USB2UART board, something like FT232RL or CP2102/CP2104:
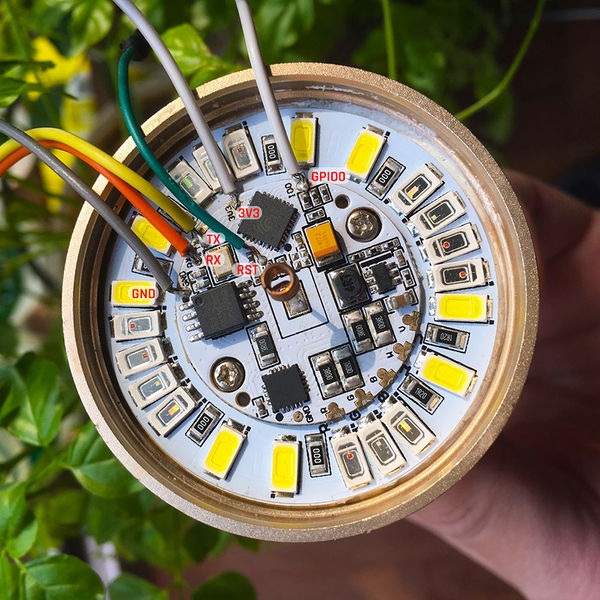
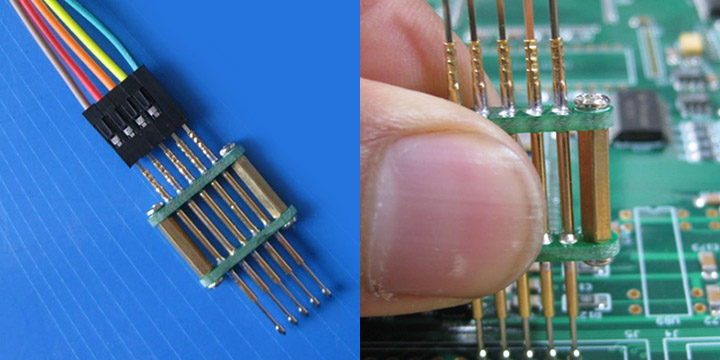
Upload firmware throught serial for OpenLight Bulb:
Upload firmware throught serial for OpenLight Controller:
- USB2UART_GND ------> SmartNode_GPIO0 / Bulb_GPIO0
- USB2UAR_GND -----> SmartNode_GND / Bulb_GND
- USB2UAR_RXD -----> SmartNode_TX / Bulb_TX
- USB2UAR_TXD -----> SmartNode_RX / Bulb_TX
Connect USB2UAR_VCC3.3 -----> SmartNode_VCC / Bulb_3V3 at last
ESP8285 will be enter upload mode, we can upload the compiled firmware through serial using following commands in Linux:
$ cd /path/to/noduino-sdk/sketch/open-light $ make produce ESPPORT=/dev/ttyUSB1
In windows:
$ make produce ESPPORT=COM7
COM7 is your USB2UART device
In MAC OS, maybe it's:
$ make produce ESPPORT=/dev/cu.SLAB_USBtoUART
/dev/cu.SLAB_USBtoUART is your USB2UART device
4.2.2 Online
- Login
- Username: noduino
- password: noduino1234
- Click the "Add files", select the user1.bin and user2.bin located in /path/to/noduino-sdk/sketch/open-light/build/
- Then click "Start upload" to upload the user1.bin and user2.bin into the server temporaily
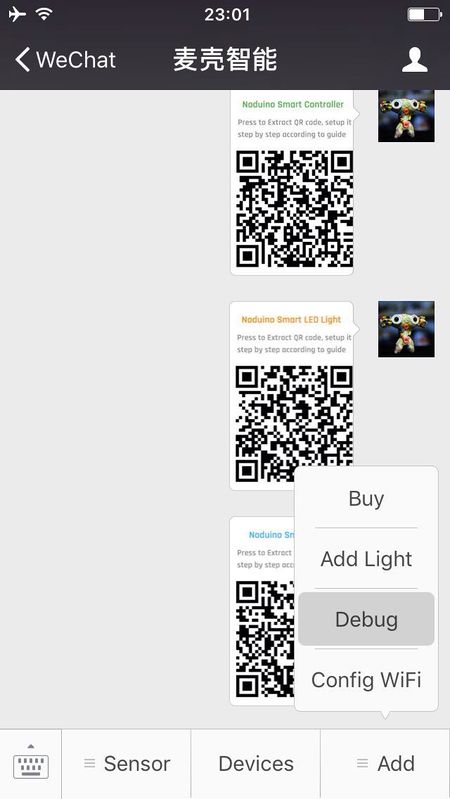
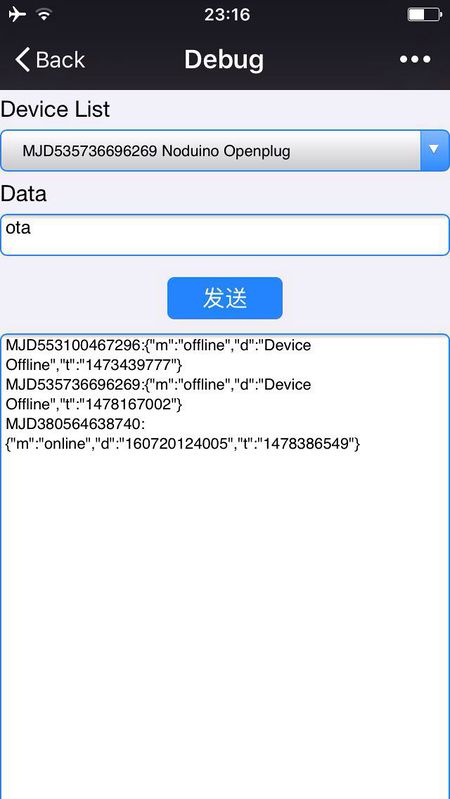
- Enter Official Account, then click "Add" menu, enter "Debug" page
- Select your device and the input "ota" in the data aera then click "send data"
Device will download your user1.bin or user2.bin and write it into flash when the device received the "ota" message
You will see the device online message in the Debug page when the uploading is finished
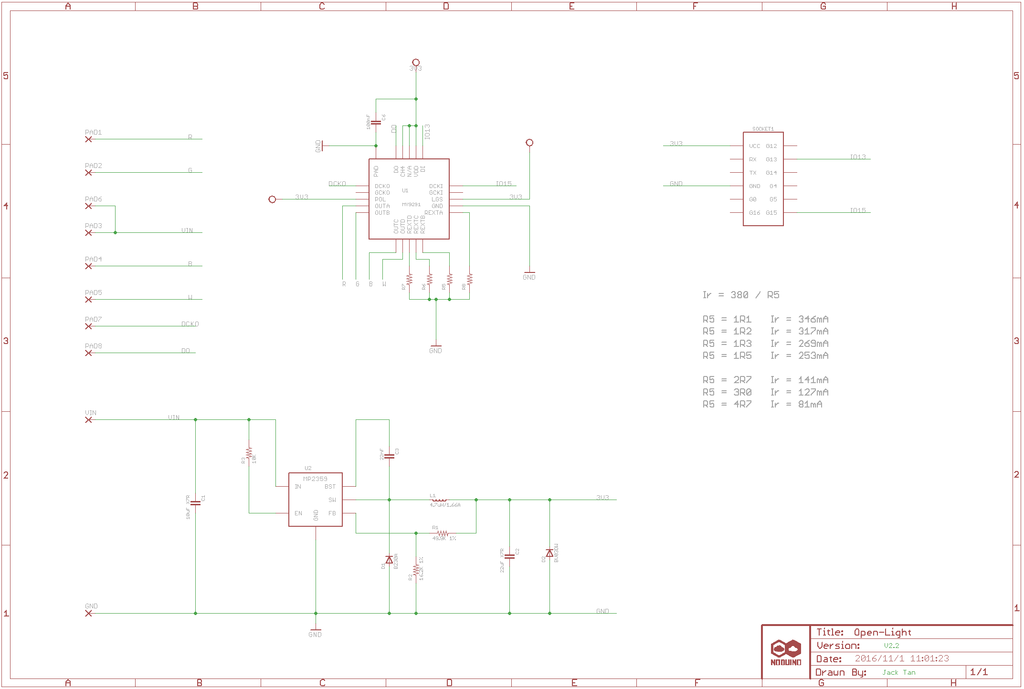
5 Hardware
5.1 Schemmatics
5.2 LED
OpenLight 铝基板上,LED 灯珠默认布局为:
OpenLight MCPCB, LED lamp bead default layout:
- Red LED 6 颗串联,正极接 12V,负极接控制板 R (MY9291 之 OUTA)
Red LED 6 series,positive answer 12v, negative link control panel R (OUTA of MY9291)
- Green LED 4 颗串联,正极接 12V,负极接控制板 G (MY9291 之 OUTB)
Green LED 4 series, positive answer 12v, negative link control panel G (OUTB of MY9291)
- Blue LED 4 颗串联,正极接 12V,负极接控制板 B (MY9291 之 OUTC)
Blue LED 4 series, positive answer 12v, negative link control panel B (OUTC of MY9291)
- White LED x8 (4 颗串联为一组, 2 组并联,正极接 12V,负极接控制板 W (MY9291 之 OUTC))
White LED*8 (4 series as a set, 2 groups parallel, positive answer 12v, negative link control panel W (OUTC of MY9291)
LED 灯珠 (5730) 单颗特性为:
LED bead (5730) features:
- 尺寸 5.7 x 3.0 mm
Size 5.7 x 3.0 mm
- 最大电流 150mA (0.5W)
Max current 150mA (0.5W)
- VF 为 3.0 - 3.4V (Red LED为 2.0 - 2.2V)
VF is 3.0 - 3.4V (Red LED is 2.0 - 2.2V)
- 亮度 50 - 55 lm
Brightness 50 - 55 lm
LED 灯珠其实就是一个二极管,只要有一个正向导通电压 (VF) 就能发光,一般为 2 - 3.5V,低于此电压灯珠不能发光,高于此电压,灯珠会烧坏。
LED bead is just a diode, will light as long as there is a positive forward voltage(VF), 2-3.5V. The bead will not light if voltage below this range and will burn if above this range
控制灯珠亮度的,是电流大小,因此调光灯实际调得是电流的大小。电流超过额定电流,会加速灯珠老化,缩短灯珠寿命
Current control the bead brightness, so dimmer switch lamp actually switch the current. If current exceed the rated current that will speed up bead aging and shorten life
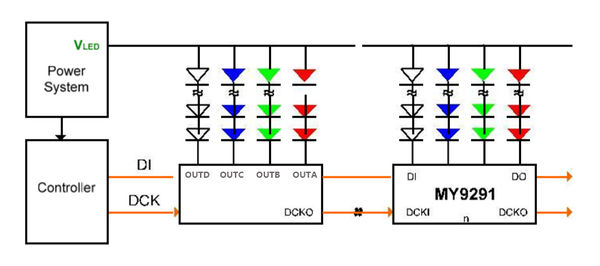
5.3 MY9291
OpenLight 采用台湾明阳 4 通道恒流 LED 驱动芯片,控制 R, G, B, W 四路 LED 灯珠
OpenLight use the Taiwan Mingyang 4 - channel constant current LED driver ICS to control the R, G, B, w 4 LED lamp bead
- Feature:
- 3.3 - 5V 电源电压范围(±10%)
- 3.3 - 5V power supply voltage range (±10%)
- 每个通道 5 - 350 mA 恒流输出范围
- Each channel 5-350mA constant current output range
- 可承受最大输出电压 24V,支持多颗 LED 串联
- Maximum output voltage of 24V, support more than one LED in series
- 外接器件少,仅需四个外接电组来设定四組恆流电流
- Few external components, only need four external groups to set the four constant - current
- Block Diagrame:
电源为恒压源,可以多片级联,MCU 的控制线就两个:DI 和 DCK
For constant voltage power source, can be cascaded, MCU control of two lines : DI & DCK
- 电源电压与灯珠串并联确定:
Power supply voltage and lamp bead series - parallel connection established
- 12V 电源的情形,如选用 VF 为 3V 左右的 LED 灯珠,则需要 4 颗串联,这样每颗灯珠分到电压为 3V 左右;2V 左右的灯珠,则需要 6 颗串联
- 12V Power supply, If use LED beads with 3V for VF then 4 beads shall be in series. So distribution voltage for every bead is about 3V ; 6beads shall be in series if the bead is 2V
- 24V 电源,则 3V 灯珠 8 颗串联,2V 灯珠 12 颗串联
- 24V Power supply, If use LED beads with 3V for VF then 8 beads shall be in series, 12beads shall be in series if the bead is 2V
- 6V 电源,则 3V 灯珠 2 颗串联,2V 灯珠 3 颗串联
- 6V Power supply, 2 beads with 3V for VF shall be in series, 3beads shall be in series if the bead is 2V
- 输出限流
Output current
MY9291 单路最大输出 350mA,为节约灯珠寿命,可限制通过灯珠的最大电流以节约灯珠寿命
MY9291, maximum output of 350mA for single channel, in order to save life of lamp beads, can limit the maximum current through the lamp bead to save the life of lamp beads
最大输出电流限制:
Maximum output current limit:
R = 380mV / Iout
满输出 350mA,则每路的限流电阻都得选为:1R,1/4 W 够用
Full output of 350mA, then each current resistance has to be selected as follows : 1R,1/4 w enough
OpenLight 球泡灯,R/G/B 选用电阻 4R7,限流为 81mA 左右,W 用两个 4R7 并联 2.35R 左右,限流为 162mA 左右。这样基本限制经过每颗 5730 (0.5W) 灯珠的电流为 80mA 左右,以延迟灯珠老化。这样整体功率被限制在 5W,如要增加亮度,可将这 5 个 4R7 电阻替换为 3R0,可将输出功率增加到 7W
OpenLight bulbs, R/G/B use 4R7 resistor, and current limit is about 81mA, W use parallel of 2.35R and two 4R7,current limit is about 162mA.This basically limit the current at around 80mA through each 5730 ( 0.5W ) lamp to delay aging of the lamp beads. Thus overall power is limited to 5W, if need to increase the brightness, the 5 4R7 resistor can be replaced by 3R0, also can increase the output power to 7W
6 Power
6.1 12V
220V 转 12V 恒压电源模块,额定 12W,1A 电流输出
220V switch to 12V constant voltage power supply model, rated 12W and 1A current output
6.2 3.3V
ESP8266/ESP8285 chip、MY9291/MY9231 chip、SPI Flash chip are all 3.3V power.
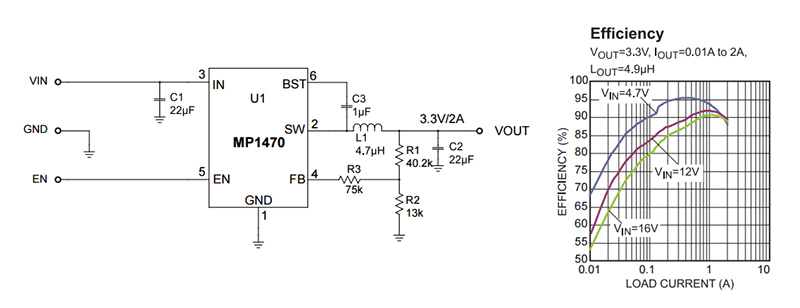
6.2.1 MP1470
- Wide 4.7V to 16V Operating Input Range
- Fixed 500kHz Switching Frequency
- Over-Current Protection and Hiccup
- Thermal Shutdown
- Output Adjustable from 0.8V
- Available in a 6-pin TSOT-23 package
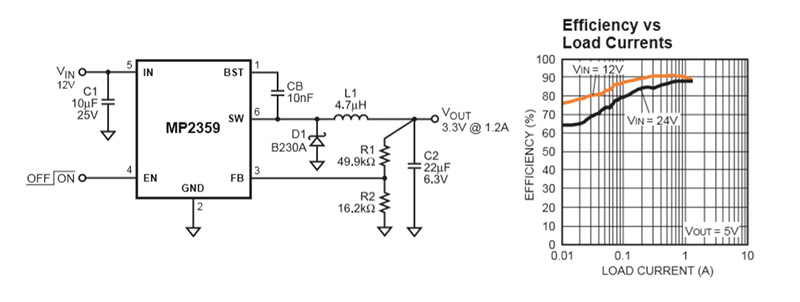
6.2.2 MP2359
- Wide 4.5V to 24V Operating Input Range
- 1.2A Peak Output Current
- 0.35Ω Internal Power MOSFET Switch
- Stable with Low ESR Output Ceramic Capacitors
- Up to 92% Efficiency
- 0.1μA Shutdown Mode
- Fixed 1.4MHz Frequency
- Thermal Shutdown
- Cycle-by-Cycle Over Current Protection
- Output Adjustable from 0.81V to 15V
7 Reference
- For more information please refer to