Noduino OpenOnoff
(→node.js) |
(→node.js) |
||
| 第181行: | 第181行: | ||
</source> | </source> | ||
| − | If you get the following error: | + | |
| + | ;;If you get the following error: | ||
<source lang=bash> | <source lang=bash> | ||
2016年11月14日 (一) 11:54的版本
目录 |
1 Overview
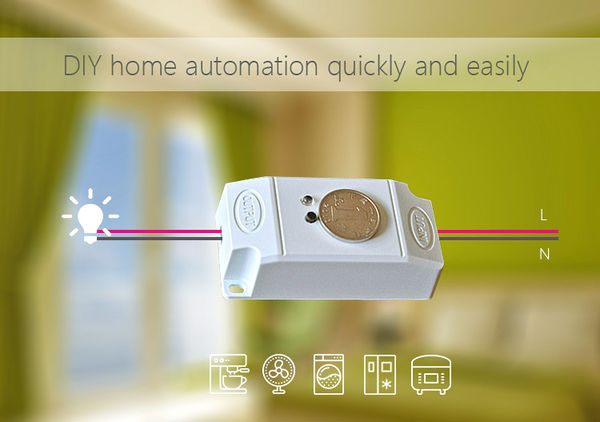
- AC 85V - 250V General Power Switch
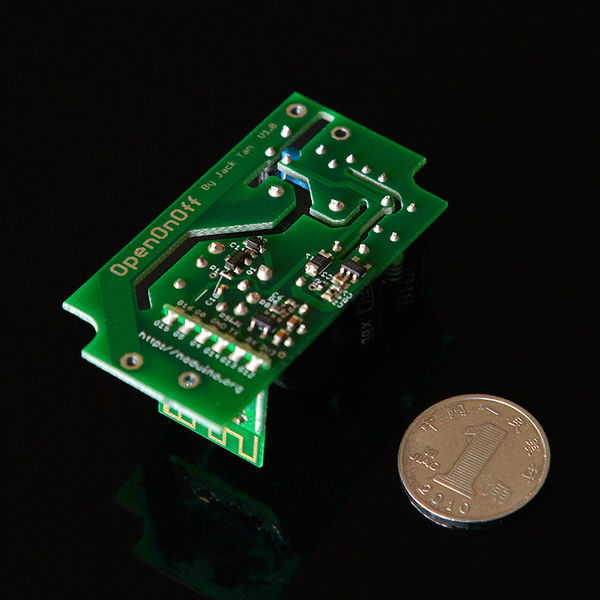
- ESP8285 inside
- 250V 10A relay
- Mainboard size 53mm x 28mm x 17.8mm(H)
- Shell size 63mm x 33mm x 21mm(H)
2 Quick Start
We need the WeChat to setup the OpenOnoff :)
- Power off, put the controller join circuit.
- Link OUTPUT port to the lamp or other electrical appliances under 1KW.
- Check the connection since it's 220V/110V. It would be best to reinforce the connection points with home insulation tape.
- Link INPUT port to the home electric supply. (Be Careful, suggest to off the home main breaker)
- Power on, controller will be waiting for network connection with indicator light flash slowly. (If there is no flash, please press the button for 10sec)
- Mobile connect to WiFi, scan the QR code in WeChat to connect network.
- Enter WiFi password, waiting for network connection. (P.S. only 2.4G WiFi is applicable, 5G WiFi and Enterprise - level security certifications are not supportable.)
- Finish WiFi configuration, WeChat will be in LAN devices matching mode with devices list visible.
- Click the first device then press "Link Device" button to bind the device. (P.S. if the device has been binding, then the button at bottom is "Enter Official Account"
- Finish above steps, please press "Enter Official Account" button then click "My Device" button to find your binding devices list. Click the device to enter control page.
If more people need to control the device, please connect to the same router and scan the same QR code while the device is power on. Click "Device connected and skip" -> "Link Device"->"Enter Official Account" to control smart devices
- Note
- Press the button momentarily, manual switch controller
- Press the button 10sec, restore the factory settings.
3 Open API
Afer you guys 'Link Device' in WeChat, Enter Official Account:
- click "Devices" to list your binding devices
- select your OpenOnoff in the list, enter control page, click upright corner, then Copy URL
- paste the URL into web browser (Chrome or Safari) to access the control page in browser
- check the source code of the page to get the following variables:
var devid = YOUR_DEVICE_ID; var mqtt_uname = xxxxxxxx; var mqtt_pass = TTTTTTTTTTTTTTTT; < ---- 3600s life time var mqtt_server = xxx.xxx.xxx.xxx; var mqtt_port = xxx;
3.1 node.js
Using the node.js to switch off the device:
# download the node-v6.9.1-xxx.tgz from http://nodejs.org
$ tar xf node-v6.9.1-*.tar.xz
$ sudo cp -a node-v6.9.1*/* /usr/local/
$ sudo npm install -g MQTTClient
$ sudo npm install -g request
$ cat switch-off.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: ""
};
var http_req = require('/usr/local/lib/node_modules/request');
http_req.post(
'http://apiiot.mjyun.com/vendor/user_login',
{ json: {user_id: opt.username, app_id:"mj2030064278", app_key:"0077d4829f52b1b2d668f8a82c5f5ded"} },
function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
opt.password = body.user_token;
//console.log(opt)
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('101.200.241.60', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
}
client.publish('app2dev/YOUR_DEVICE_ID', 'off', pubopt, function (message_id) { <-------- Send the 'off' to device
console.log("public ok! message_id = " + message_id);
process.exit(0);
});
});
} else {
console.log("Request the user token failed");
process.exit(1);
}
}
);
$ ./switch-off.js
Turn on the device:
$ cat switch-on.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: ""
};
var http_req = require('/usr/local/lib/node_modules/request');
http_req.post(
'http://apiiot.mjyun.com/vendor/user_login',
{ json: {user_id: opt.username, app_id:"mj2030064278", app_key:"0077d4829f52b1b2d668f8a82c5f5ded"} },
function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
opt.password = body.user_token;
//console.log(opt)
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('101.200.241.60', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
}
client.publish('app2dev/YOUR_DEVICE_ID', 'on', pubopt, function (message_id) { <-------- Send the 'on' to device
console.log("public ok! message_id = " + message_id);
process.exit(0);
});
});
} else {
console.log("Request the user token failed");
process.exit(1);
}
}
);
$ ./switch-on.js
- If you get the following error
/usr/local/lib/node_modules/MQTTClient/client.js:56
throw Error('user names are kept to 12 characters or fewer');
^
Error: user names are kept to 12 characters or fewer
Please patch the /usr/local/lib/node_modules/MQTTClient/client.js to remove the line of checking the length of username and password:
--- a/client.js
+++ b/client.js
@@ -52,10 +52,10 @@ var Client = exports.Client = function (host, port, options) {
options.alive_timer = 30;
options.ping_timer = parseInt(options.alive_timer * 0.6 * 1000);
// 用户名和密码
- if (typeof options.username == 'string' && options.username.length > 12)
- throw Error('user names are kept to 12 characters or fewer');
- if (typeof options.password == 'string' && options.password.length > 12)
- throw Error('passwords are kept to 12 characters or fewer');
+ //if (typeof options.username == 'string' && options.username.length > 12)
+ // throw Error('user names are kept to 12 characters or fewer');
+ //if (typeof options.password == 'string' && options.password.length > 12)
+ // throw Error('passwords are kept to 12 characters or fewer');
// Will flag
if (options.will_flag && (typeof options.will_topic != 'string' || typeof options.will_message != 'string'))
throw Error('missing will_topic or will_message when will_flag is set');
3.2 HTML5
The device control page in WeChat is a H5 page. Using a MQTT client implement in javascript , using the mqttws31.js library:
var client_id = parseInt(Math.random() * 10000, 10) + '_' + mqtt_uname;
var client = new Paho.MQTT.Client(mqtt_server, mqtt_port, "/mqtt", client_id);
var state = 0;
function failConnect(e) {
console.log("connect failed");
console.log(e);
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function onConnect() {
console.log("onConnect OK!");
subscribe('dev2app/' + devid);
}
function subscribe(topic) {
client.subscribe(topic);
}
function onMessageArrived (message) {
// MQTT message from device example: {"m":"status","d":"on","t":"2015-12-30T00:00:00+08:00"}
console.log("Arrived Message: [", message.payloadString, "]");
try {
job = JSON.parse(message.payloadString);
state = job.d;
} catch(e) {
console.log("JSON object error!");
alert("JSON error, RX data is: " + message.payloadString);
return;
}
if(state == 'on') {
$('#switch').removeClass('btn_off');
$('#switch').addClass('btn_on');
} else if (state == 'off') {
$('#switch').removeClass('btn_on');
$('#switch').addClass('btn_off');
}
}
function onDisConnect() {
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function publish(topic, msg){
message = new Paho.MQTT.Message(msg);
message.destinationName = topic;
client.send(message);
console.log("publish message ok!");
}
function init() {
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
client.onMessageArrived = onMessageArrived;
client.onConnectionLost = onDisConnect;
}
function toggle()
{
//console.log("toggle_devid = " + devid);
var p_topic = "app2dev/" + devid;
if($('#switch').hasClass('btn_off')) {
//console.log("toggle off, topic = " + p_topic);
publish(p_topic, "on");
} else if ($('#switch').hasClass('btn_on')) {
//console.log("toggle off, topic = " + p_topic);
publish(p_topic, "off");
}
}
4 HomeBridge
To use the Siri to control the device :)
5 Hacking
5.1 Prepare firmware
Get noduino-sdk:
$ git clone --recursive git://github.com/icamgo/noduino-sdk.git noduino-sdk
Generate toolchain (you need Python 2.7):
$ cd noduino-sdk/toolchain $ ./gen.py
Compile the firmware:
$ cd ../sketch/open-onoff $ make
The generated firmware is located in build/ dir named user1.bin annnd user2.bin
Window environment please refer to Getting Started with Noduino SDK on Windows, you can get how to setup the basic developmennt environment
5.2 Upload
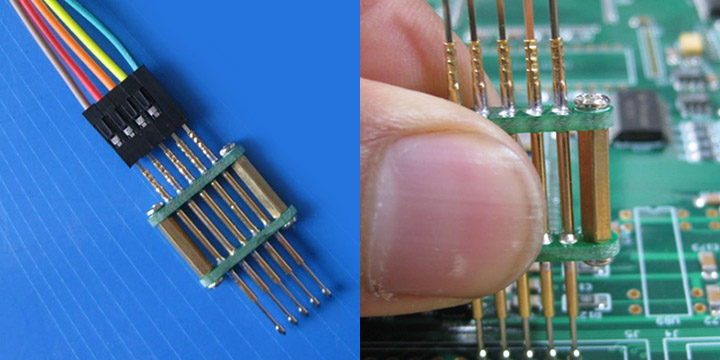
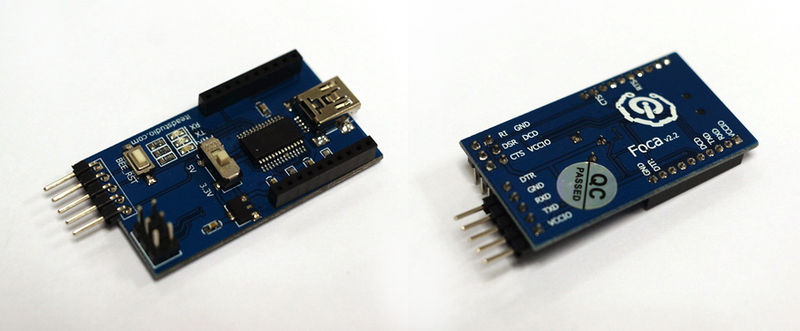
5.2.1 Serial
- USB2UART_GND ------> SmartNode_GPIO0
- USB2UAR_GND -----> SmartNode_GND
- USB2UAR_RXD -----> SmartNode_TX
- USB2UAR_TXD -----> SmartNode_RX
Connect USB2UAR_VCC3.3 -----> SmartNode_VCC at last
ESP8285 will be enter upload mode, we can upload the compiled firmware through serial using following commands in Linux:
$ cd /path/to/noduino-sdk/sketch/open-onoff $ make produce ESPPORT=/dev/ttyUSB1
In windows:
$ make produce ESPPORT=COM7
COM7 is your USB2UART device
In MAC OS, maybe it's:
$ make produce ESPPORT=/dev/cu.SLAB_USBtoUART
/dev/cu.SLAB_USBtoUART is your USB2UART device
5.2.2 Online
- Login
- Username: noduino
- password: noduino1234
- Click the "Add files", select the user1.bin and user2.bin located in /path/to/noduino-sdk/sketch/open-onoff/build/
- Then click "Start upload" to upload the user1.bin and user2.bin into the server temporaily
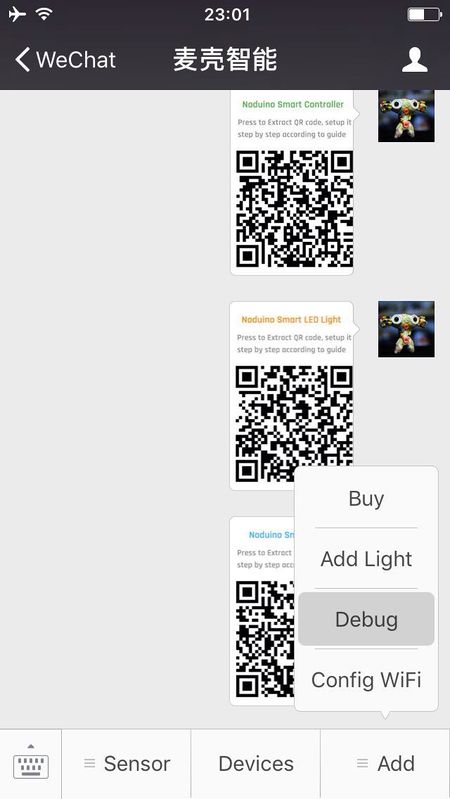
- Enter Official Account, then click "Add" menu, enter "Debug" page
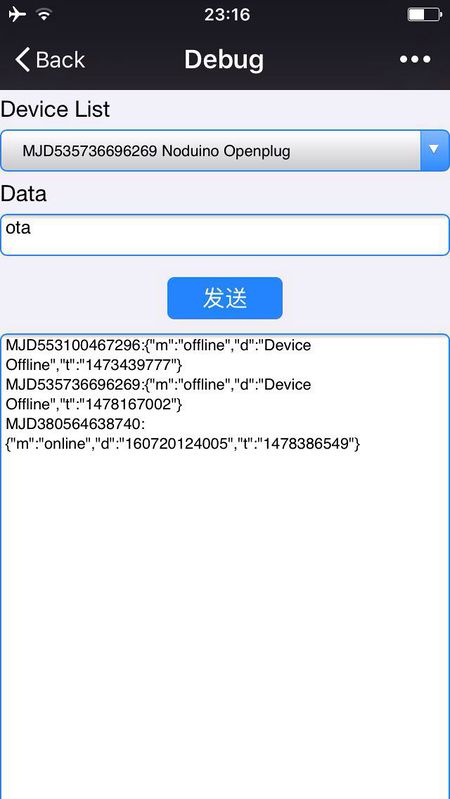
- Select your device and the input "ota" in the data aera then click "send data"
Device will download your user1.bin or user2.bin and write it into flash when the device received the "ota" message
You will see the device online message in the Debug page when the uploading is finished
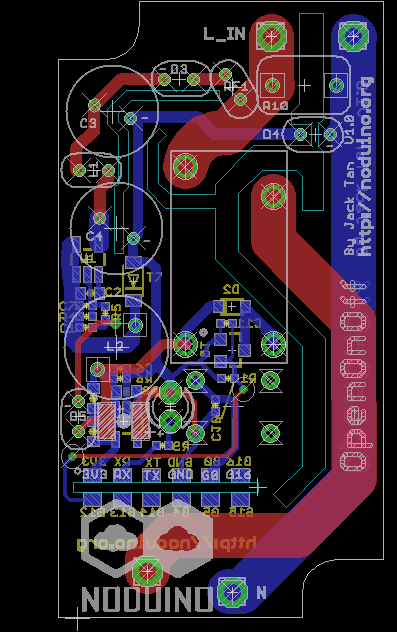
6 Hardware
7 Reference
- For more information please refer to