Noduino OpenOnoff CN
目录 |
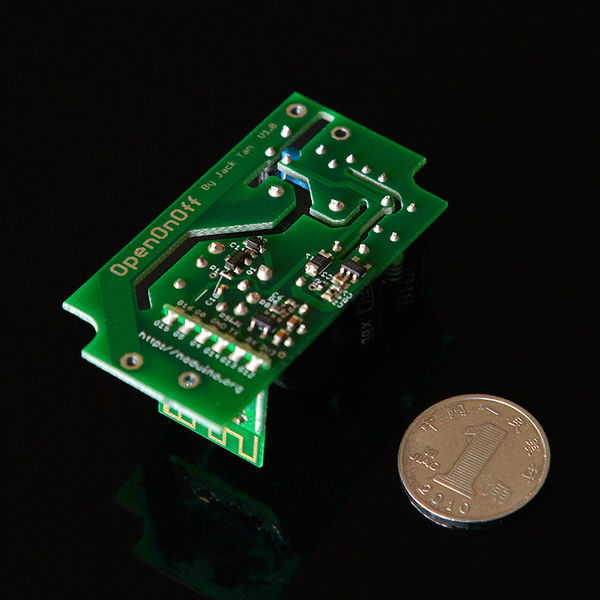
1 Overview
- AC 85V - 250V General Power Switch
- ESP8285 inside
- 250V 10A relay
- Mainboard size 53mm x 28mm x 17.8mm(H)
- Shell size 63mm x 33mm x 21mm(H)
2 Quick Start
- 断电情形下,把控制器接入电路:
- OUTPUT 端接灯具 (或者其他 1KW 以下电器)
- 检查连接可靠,因为涉及 220V,最好用家用绝缘胶带把连接点加固
- INPUT 端接市电(小心操作,建议先将家里总闸断电)
- 通电后,指示灯会 1 秒左右慢闪,表示控制器在等待配网(如果不在慢闪,长按按钮 10 秒)
- 手机连接 WiFi 路由,微信扫描二维码,"配置设备上网"
- 按提示输入 WiFi 密码,点 “连接”,等待配网完成(注意,设备不支持 5G WiFi,只支持 2.4G;另外企业级安全认证也不支持)
- WiFi 配置完成后,微信自动进入局域网发现设备模式,其会列出设备列表
- 点击第一个设备,进入页面,在页面最下面会有 “绑定设备” 按钮 (如果已经绑定过改设备,最下面的按钮为“进入公众号”),点击按钮,完成设备绑定
- 完成后,点“进入公众号”,在公众号菜单的 “智能设备”,即可列出你绑定的所有设备,点一个设备,即可进入设备控制页
其他人需要控制设备,需要先连接到同样的路由器,在设备通电的情形下,扫描同样的二维码,点“设备已联网,跳过此步”,直接“发现”、“绑定设备” 即可在公众号菜单“智能设备里控制
- 其他说明:
- 短按按钮,手动开关控制器
- 长按 10 秒按钮,恢复出厂设置
3 Open API
Afer you guys 'Link Device' in WeChat, Enter Official Account:
- click "Devices" to list your binding devices
- select your OpenPlug in the list, enter control page, click upright corner, then Copy URL
- paste the URL into web browser (Chrome or Safari) to access the control page in browser
- check the source code of the page to get the following variables:
var devid = YOUR_DEVICE_ID; var mqtt_uname = xxxxxxxx; var mqtt_pass = TTTTTTTTTTTTTTTT; < ---- 3600s life time var mqtt_server = xxx.xxx.xxx.xxx; var mqtt_port = xxx;
3.1 node.js
3.1.1 Prepare
Download the node-v6.9.1-xxx.tgz from http://nodejs.org
$ tar xf node-v6.9.1-*.tar.xz $ sudo cp -a node-v6.9.1*/* /usr/local/ $ sudo npm install -g MQTTClient $ sudo npm install -g request
3.1.2 Turn off
Turn off the plug throught node.js:
- replace the mqtt_uname in line 6
- replace the devid in line 7
$ cat switch.js
#! /usr/bin/env node
// replace it to yours
////////////////////////////////////////////////
var mqtt_uname = "o7okr76757879RfhBs_XM339"; <---- YOUR_mqtt_uname
var devid = "MJD123456789012"; <---- YOUR_devid
////////////////////////////////////////////////
var opt = {
username: mqtt_uname,
password: ""
};
var mqtt_tx_topic = 'app2dev/' + devid
var args = process.argv.slice(2);
var set_state = args[0];
if (set_state != 'on' && set_state != 'off') {
console.log("Supported cmd:");
console.log("\tswitch.js on");
console.log("\tswitch.js off");
process.exit(1);
}
console.log("st = " + set_state);
var http_req = require('/usr/local/lib/node_modules/request');
http_req.post(
'http://api.noduino.org/user/token',
{ json: {user_id: opt.username} },
function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
opt.password = body.user_token;
//console.log(opt)
var MQTTClient = require('/usr/local/lib/node_modules/MQTTClient').Client;
var client = new MQTTClient('mqtt.noduino.org', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
}
client.publish(mqtt_tx_topic, set_state, pubopt, function (message_id) {
console.log("public ok! message_id = " + message_id);
process.exit(0);
});
});
} else {
console.log("Request the user token failed");
process.exit(1);
}
}
);
$ ./switch.js off
3.1.3 Turn On
Turn on the plug:
$ ./switch.js on
3.1.4 Debug
If you get the following error:
/usr/local/lib/node_modules/MQTTClient/client.js:56
throw Error('user names are kept to 12 characters or fewer');
^
Error: user names are kept to 12 characters or fewer
Please patch the /usr/local/lib/node_modules/MQTTClient/client.js to remove the line of checking the length of username and password:
--- a/client.js
+++ b/client.js
@@ -52,10 +52,10 @@ var Client = exports.Client = function (host, port, options) {
options.alive_timer = 30;
options.ping_timer = parseInt(options.alive_timer * 0.6 * 1000);
// 用户名和密码
- if (typeof options.username == 'string' && options.username.length > 12)
- throw Error('user names are kept to 12 characters or fewer');
- if (typeof options.password == 'string' && options.password.length > 12)
- throw Error('passwords are kept to 12 characters or fewer');
+ //if (typeof options.username == 'string' && options.username.length > 12)
+ // throw Error('user names are kept to 12 characters or fewer');
+ //if (typeof options.password == 'string' && options.password.length > 12)
+ // throw Error('passwords are kept to 12 characters or fewer');
// Will flag
if (options.will_flag && (typeof options.will_topic != 'string' || typeof options.will_message != 'string'))
throw Error('missing will_topic or will_message when will_flag is set');
3.2 python
3.2.1 Prepare
$ python3 --version
Python 3.5.3rc1
$ pip3 install paho-mqtt
Collecting paho-mqtt
Downloading paho-mqtt-1.2.tar.gz (49kB)
100% |████████████████████████████████| 51kB 308kB/s
Building wheels for collected packages: paho-mqtt
Running setup.py bdist_wheel for paho-mqtt ... done
Stored in directory: /home/comcat/.cache/pip/wheels/fa/db/fb/b495e37057e2f40534726b3c00ab26a58fc80fb8d17223df07
Successfully built paho-mqtt
Installing collected packages: paho-mqtt
Successfully installed paho-mqtt-1.2
More infor: https://pypi.python.org/pypi/paho-mqtt
3.2.2 Turn off
- replace the mqtt_uname in line 10
- replace the devid in line 11
$ cat switch.py
#!/usr/bin/python3
import json, requests
import paho.mqtt.client as mqtt
import sys
# replace it to your id
###########################################
mqtt_uname = 'o7okr76757879RfhBs_XM339' <---- YOUR_mqtt_uname
devid = 'MJD123456789012' <---- YOUR_devid
###########################################
def help_msg():
print("Supported cmd:")
print("\tswitch.py on")
print("\tswitch.py off")
if len(sys.argv) >= 2:
set_state = sys.argv[1]
else:
help_msg()
sys.exit(-2)
if set_state != 'on' and set_state != 'off':
help_msg()
sys.exit(-2)
url = 'http://api.noduino.org/user/token'
dat = dict (
user_id = mqtt_uname,
)
try:
resp = requests.post(url = url, json = dat)
except Exception as e:
print(e)
sys.exit(-1)
p = resp.json()
mqtt_pass = p['user_token']
mqtt_rx_topic = 'dev2app/' + devid
mqtt_tx_topic = 'app2dev/' + devid
mqtt_host = 'mqtt.noduino.org'
mqtt_port = 1883
mqtt_msg = set_state
def on_connect(client, u_dat, rc):
if rc == 0:
print("Connected successfully")
else:
print("Connection failed. rc = "+str(rc))
def on_publish(client, u_dat, rc):
print("Message "+str(rc)+" published.")
def on_subscribe(client, u_dat, mid, qos):
print("Subscribe with "+str(mid)+" received")
def on_message(client, udat, msg):
print("Message received on topic "+msg.topic+" and payload "+str(msg.payload))
mqttc = mqtt.Client()
mqttc.on_connect = on_connect
mqttc.on_publish = on_publish
mqttc.on_subscribe = on_subscribe
mqttc.on_message = on_message
mqttc.username_pw_set(mqtt_uname, mqtt_pass)
mqttc.connect(mqtt_host, mqtt_port)
mqttc.publish(mqtt_tx_topic, mqtt_msg)
#mqttc.subscribe(mqtt_rx_topic)
#mqttc.loop_forever()
$ ./switch.py off
3.2.3 Turn On
Turn on the plug:
$ ./switch.py on
3.3 HTML5
The device control page in WeChat is a H5 page. Using a MQTT client implement in javascript , using the mqttws31.js library:
var client_id = parseInt(Math.random() * 10000, 10) + '_' + mqtt_uname;
var client = new Paho.MQTT.Client(mqtt_server, mqtt_port, "/mqtt", client_id);
var state = 0;
function failConnect(e) {
console.log("connect failed");
console.log(e);
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function onConnect() {
console.log("onConnect OK!");
subscribe('dev2app/' + devid);
}
function subscribe(topic) {
client.subscribe(topic);
}
function onMessageArrived (message) {
// MQTT message from device example: {"m":"status","d":"on","t":"2015-12-30T00:00:00+08:00"}
console.log("Arrived Message: [", message.payloadString, "]");
try {
job = JSON.parse(message.payloadString);
state = job.d;
} catch(e) {
console.log("JSON object error!");
alert("JSON error, RX data is: " + message.payloadString);
return;
}
if(state == 'on') {
$('#switch').removeClass('btn_off');
$('#switch').addClass('btn_on');
} else if (state == 'off') {
$('#switch').removeClass('btn_on');
$('#switch').addClass('btn_off');
}
}
function onDisConnect() {
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function publish(topic, msg){
message = new Paho.MQTT.Message(msg);
message.destinationName = topic;
client.send(message);
console.log("publish message ok!");
}
function init() {
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
client.onMessageArrived = onMessageArrived;
client.onConnectionLost = onDisConnect;
}
function toggle()
{
//console.log("toggle_devid = " + devid);
var p_topic = "app2dev/" + devid;
if($('#switch').hasClass('btn_off')) {
//console.log("toggle off, topic = " + p_topic);
publish(p_topic, "on");
} else if ($('#switch').hasClass('btn_on')) {
//console.log("toggle off, topic = " + p_topic);
publish(p_topic, "off");
}
}
4 Open API (HTTP in LAN)
Note: the device security policy using the WiFi router's password, that is: the users who are authorized to connect to the WiFi router, is a trusted user
Device start a HTTP service by default. You can send the following HTTP request to turn on or turn off the device. This way independent of MQTT cloud service can be used in local area network when you don't want to make device access Internet.
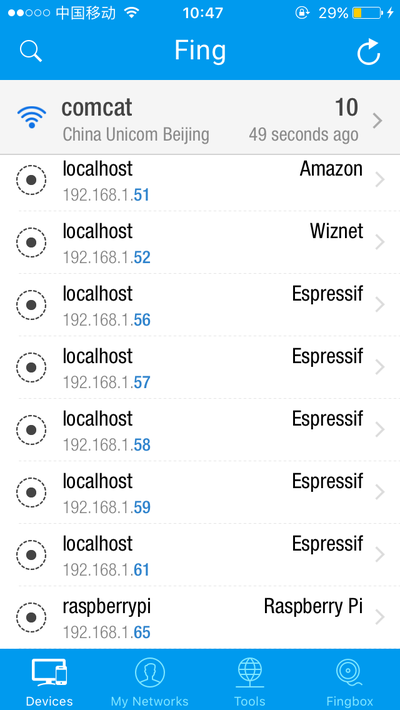
4.1 Get the device IP
You can use the Fing app in iOS to scan the LAN network.
The device named Espressif is your OpenPlug device:
4.2 Turn On via HTTP in LAN
192.168.1.75 is the openplug device IP
Turn On:
$ cat plug-on.txt POST /upnp/control/basicevent1 HTTP/1.1 Host: 192.168.1.69 Accept: */* Content-type: text/xml; charset="utf-8" Content-Length: 83 <?xml version="1.0" encoding="utf-8"?><s:Body><BinaryState>1</BinaryState></s:Body> $ cat plug-on.txt | nc 192.168.1.75 80 HTTP/1.0 200 OK Server: lwIP/1.4.0 Content-type: text/plain Content-Length: 0 Connection: close
4.3 Turn Off via HTTP in LAN
192.168.1.75 is the openplug device IP
Turn Off:
$ cat plug-off.txt POST /upnp/control/basicevent1 HTTP/1.1 Accept: */* Content-type: text/xml; charset="utf-8" Content-Length: 83 <?xml version="1.0" encoding="utf-8"?><s:Body><BinaryState>0</BinaryState></s:Body> $ cat plug-off.txt | nc 192.168.1.75 80 HTTP/1.0 200 OK Server: lwIP/1.4.0 Content-type: text/plain Content-Length: 0 Connection: close
5 HomeBridge
To use the Siri to control the device :)
6 Alexa
Support Amazon Alexa:
6.1 Discover
6.2 Turn On
6.3 Turn Off
7 Hacking
7.1 Prepare firmware
Get noduino-sdk:
$ git clone --recursive git://github.com/noduino/noduino-sdk.git noduino-sdk
Generate toolchain (you need Python 2.7):
$ cd noduino-sdk/toolchain $ ./gen.py
Compile the firmware:
$ cd ../sketch/open-onoff $ make
The generated firmware is located in build/ dir named user1.bin annnd user2.bin
Window environment please refer to Getting Started with Noduino SDK on Windows, you can get how to setup the basic developmennt environment
7.2 Upload
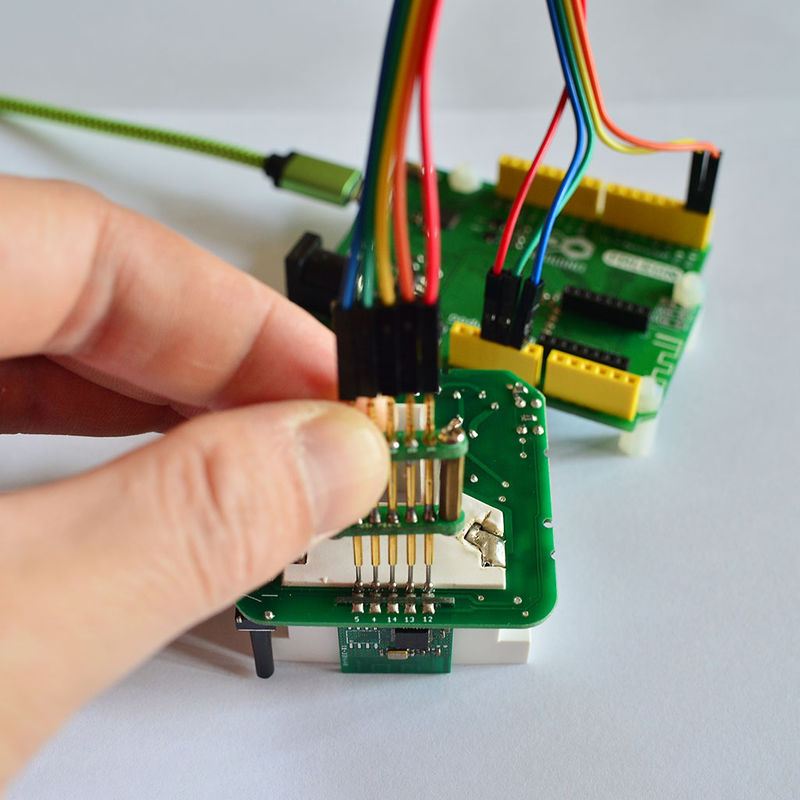
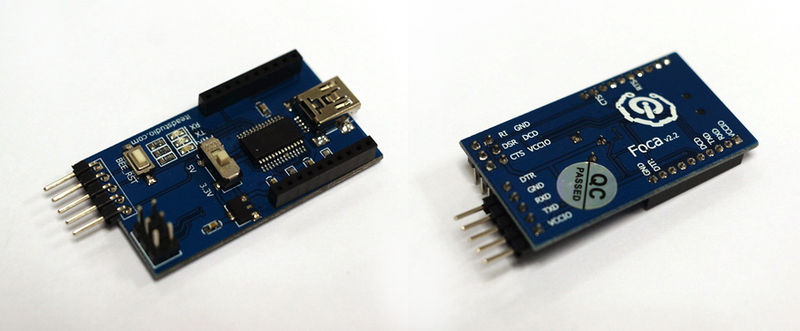
7.2.1 Serial
Refer to the OpenPlug example:
- USB2UART_GND ------> SmartNode_GPIO0
- USB2UAR_GND -----> SmartNode_GND
- USB2UAR_RXD -----> SmartNode_TX
- USB2UAR_TXD -----> SmartNode_RX
Connect USB2UAR_VCC3.3 -----> SmartNode_VCC at last
ESP8285 will be enter upload mode, we can upload the compiled firmware through serial using following commands in Linux:
$ cd /path/to/noduino-sdk/sketch/open-onoff $ make produce ESPPORT=/dev/ttyUSB1
In windows:
$ make produce ESPPORT=COM7
COM7 is your USB2UART device
In MAC OS, maybe it's:
$ make produce ESPPORT=/dev/cu.SLAB_USBtoUART
/dev/cu.SLAB_USBtoUART is your USB2UART device
7.2.2 Online
- Login
- Username: noduino
- password: noduino1234
Click the "Add files", select the user1.bin and user2.bin located in /path/to/noduino-sdk/sketch/open-plug/build/
Then click "Start upload" to upload the user1.bin and user2.bin into the server temporaily
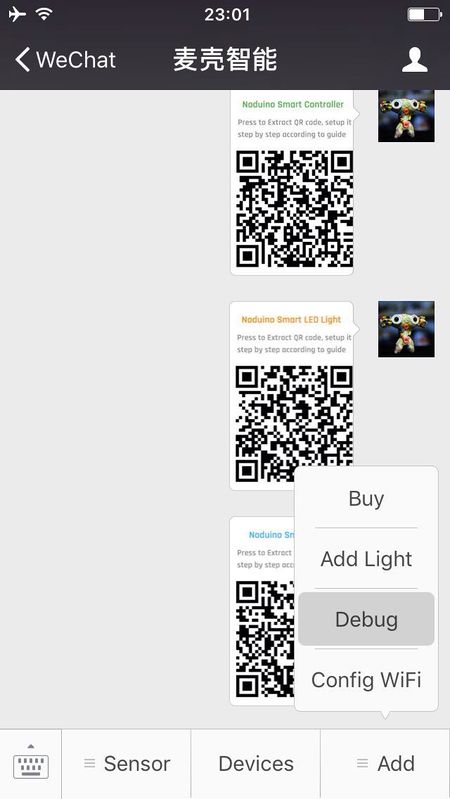
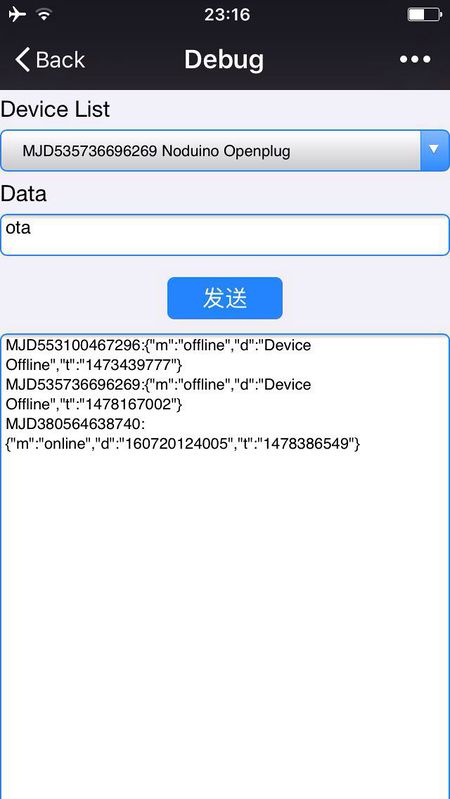
- Enter Official Account, then click "Add" menu, enter "Debug" page
- Select your device and the input "ota" in the data aera then click "send data"
Device will download your user1.bin or user2.bin and write it into flash when the device received the "ota" message
You will see the device online message in the Debug page when the uploading is finished
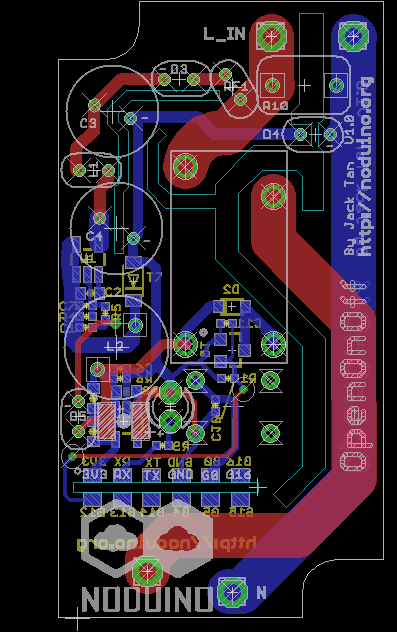
8 Hardware
9 参考
- 更多信息访问: