Noduino OpenPlug
(→Quick Start) |
(→Open API) |
||
| 第50行: | 第50行: | ||
== Open API == | == Open API == | ||
| − | Afer you guys 'Link Device' in WeChat, | + | Afer you guys 'Link Device' in WeChat, Enter Official Account, click "Devices" to list your binding devices, select your OpenPlug, enter control page, click upright corner, then Copy URL, paste the URL into web browser (Chrome or Safari) to access the control page in browser, then check the source code of the page to get the following variables: |
<source lang=php> | <source lang=php> | ||
2016年11月5日 (六) 22:49的版本
目录 |
1 Overview
- AC 85V - 250V Smart Plug
- ESP8285 inside
- 250V 10A relay
- Shell size 53mm x 53mm x 27mm
2 Quick Start
- Power on the plug, waiting 8s
- Light is flashing slowly means waiting for network matching
- If there is no flash, please press the button for 10sec.
- Mobile connect to 2.4G WiFi, scan the QR code in WeChat and click "Network Connection"
- Enter WiFi password and click "Connect" then waiting for network connection. (P.S. only 2.4G WiFi is applicable, 5G WiFi and Enterprise - level security certifications are not supportable.)
- Finish WiFi configuration, WeChat will be in LAN devices discovery mode with devices list visible.
- Click the first device then press "Like Device" button to bind the device. (P.S. if the device has been binding, then the button at bottom is "Enter Official Account")
- Finish above steps, please press "Enter Official Account" button then click "Devices" button to find your binding devices list. Click the device to enter control page.
If more people need to control the device, please connect to the same router and scan the same QR code while the device is power on. Click "Device connected and skip" -> "Link Device"->"Enter Official Account" to control smart devices
- Note
- Press the button momentarily, manual switch controller
- Press the button for 10sec, restore the factory settings.
3 Open API
Afer you guys 'Link Device' in WeChat, Enter Official Account, click "Devices" to list your binding devices, select your OpenPlug, enter control page, click upright corner, then Copy URL, paste the URL into web browser (Chrome or Safari) to access the control page in browser, then check the source code of the page to get the following variables:
<?php echo 'var devid = "' . $devid . '";'; echo 'var mqtt_uname = "' . $openid . '";'; echo 'var mqtt_pass = "' . $token . '";'; echo 'var mqtt_server = "' . $_GET['m2mip'] . '";'; echo 'var mqtt_port = ' . $_GET['m2mport'] . ';'; ?>
The device control page in WeChat is a H5 page. Using a MQTT client implement in javascript , using the mqttws31.js library:
var client_id = parseInt(Math.random() * 10000, 10) + '_' + mqtt_uname;
var client = new Paho.MQTT.Client(mqtt_server, mqtt_port, "/mqtt", client_id);
var state = 0;
function failConnect(e) {
console.log("connect failed");
console.log(e);
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function onConnect() {
console.log("onConnect OK!");
subscribe('dev2app/' + devid);
}
function subscribe(topic) {
client.subscribe(topic);
}
function onMessageArrived (message) {
// MQTT message from device example: {"m":"status","d":"on","t":"2015-12-30T00:00:00+08:00"}
console.log("Arrived Message: [", message.payloadString, "]");
try {
job = JSON.parse(message.payloadString);
state = job.d;
} catch(e) {
console.log("JSON object error!");
alert("JSON error, RX data is: " + message.payloadString);
return;
}
if(state == 'on') {
$('#switch').removeClass('btn_off');
$('#switch').addClass('btn_on');
} else if (state == 'off') {
$('#switch').removeClass('btn_on');
$('#switch').addClass('btn_off');
}
}
function onDisConnect() {
console.log("reconnecting ...");
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
}
function publish(topic, msg){
message = new Paho.MQTT.Message(msg);
message.destinationName = topic;
client.send(message);
console.log("publish message ok!");
}
function init() {
client.connect({userName: mqtt_uname, password: mqtt_pass, onSuccess:onConnect, onFailure: failConnect, mqttVersion:3});
client.onMessageArrived = onMessageArrived;
client.onConnectionLost = onDisConnect;
}
function toggle()
{
//console.log("toggle_devid = " + devid);
var p_topic = "app2dev/" + devid;
if($('#switch').hasClass('btn_off')) {
//console.log("toggle off, topic = " + p_topic);
publish(p_topic, "on");
} else if ($('#switch').hasClass('btn_on')) {
//console.log("toggle off, topic = " + p_topic);
publish(p_topic, "off");
}
}
Using the node.js to switch off the plug:
$ sudo npm install -g MQTTClient
$ cat switch-off.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: "YOUR_mqtt_pass"
};
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('YOUR_mqtt_server', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
}
client.publish('app2dev/YOUR_DEVICE_ID', 'off', pubopt, function (message_id) { <-------- Send the 'off' to device
console.log("public ok! message_id = " + message_id);
});
});
$ ./switch-off.js
Turn the plug on:
$ cat switch-on.js
#! /usr/bin/env node
var opt = {
username: "YOUR_mqtt_uname",
password: "YOUR_mqtt_pass"
};
var MQTTClient = require('MQTTClient').Client;
var client = new MQTTClient('YOUR_mqtt_server', 1883, opt);
client.connect(function () {
console.log("connect ok!");
var pubopt = {
qos_level: 2
}
client.publish('app2dev/YOUR_DEVICE_ID', 'on', pubopt, function (message_id) { <-------- Send the 'on' to device
console.log("public ok! message_id = " + message_id);
});
});
$ ./switch-on.js
4 HomeBridge
To use the Siri to control the OpenPlug :)
5 Hacking
5.1 Prepare firmware
Get noduino-sdk:
$ git clone --recursive git://github.com/icamgo/noduino-sdk.git noduino-sdk
Generate toolchain (you need Python 2.7):
$ cd noduino-sdk/toolchain $ ./gen.py
Compile Open Plug firmware:
$ cd ../sketch/open-plug $ make
The generated firmware is located in build/ dir named user1.bin annnd user2.bin
Window environment please refer to Getting Started with Noduino SDK on Windows, you can get how to setup the basic developmennt environment
5.2 Upload
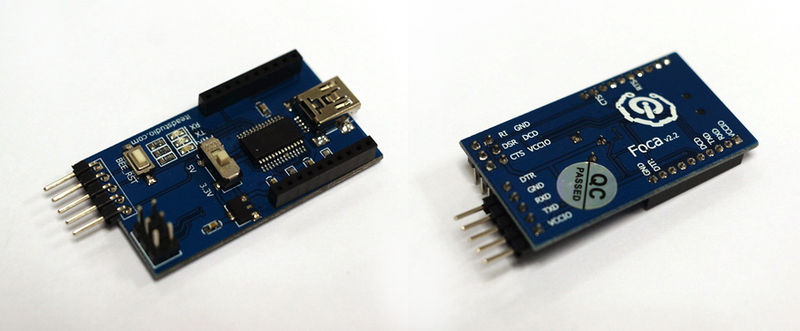
5.2.1 Serial
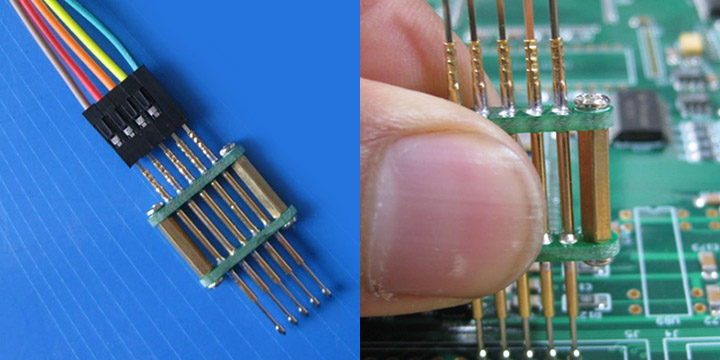
- USB2UART_GND ------> SmartNode_GPIO0
- USB2UAR_GND -----> SmartNode_GND
- USB2UAR_RXD -----> SmartNode_TX
- USB2UAR_TXD -----> SmartNode_RX
Connect USB2UAR_VCC3.3 -----> SmartNode_VCC at last
ESP8285 will be enter upload mode, we can upload the compiled firmware through serial using following commands in Linux:
$ cd /path/to/noduino-sdk/sketch/open-plug $ make produce ESPPORT=/dev/ttyUSB1
In windows:
$ make produce ESPPORT=COM7
COM7 is your USB2UART device
In MAC OS, maybe it's:
$ make produce ESPPORT=/dev/cu.SLAB_USBtoUART
/dev/cu.SLAB_USBtoUART is your USB2UART device
5.2.2 Online
- Login
- Username: noduino
- password: noduino1234
- Click the "Add files", select the user1.bin and user2.bin located in /path/to/noduino-sdk/sketch/open-plug/build/
- Then click "Start upload" to upload the user1.bin and user2.bin into the server temporaily
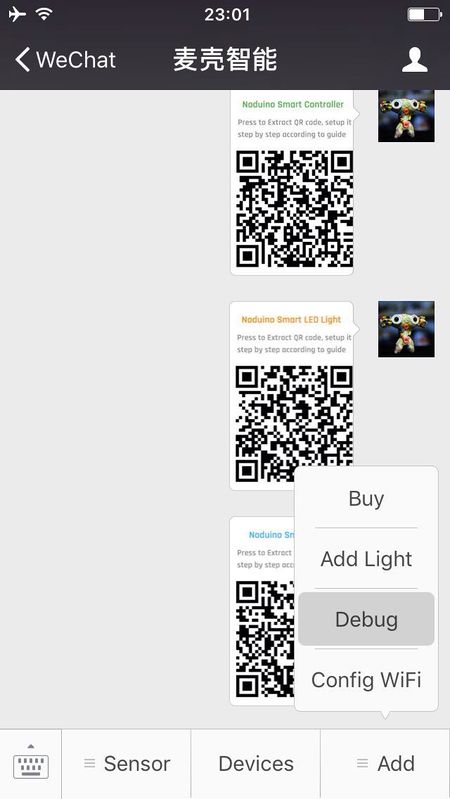
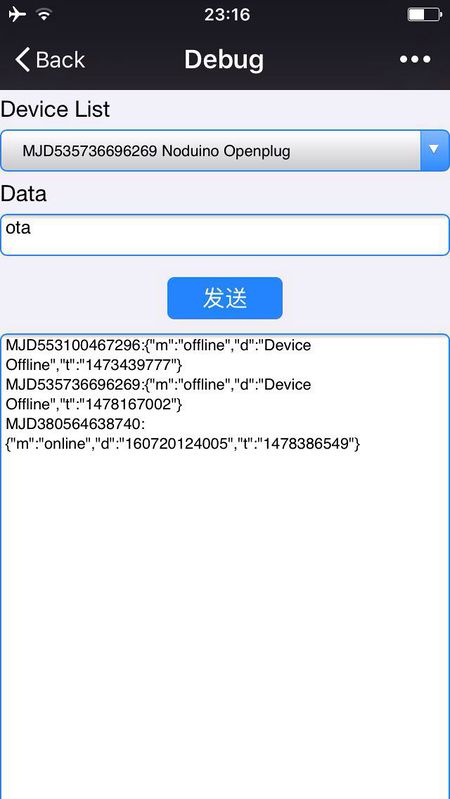
- Enter Official Account, then click "Add" menu, enter "Debug" page
- Select your device and the input "ota" in the data aera then click "send data"
Device will download your user1.bin or user2.bin and write it into flash when the device received the "ota" message
You will see the device online message in the Debug page when the uploading is finished
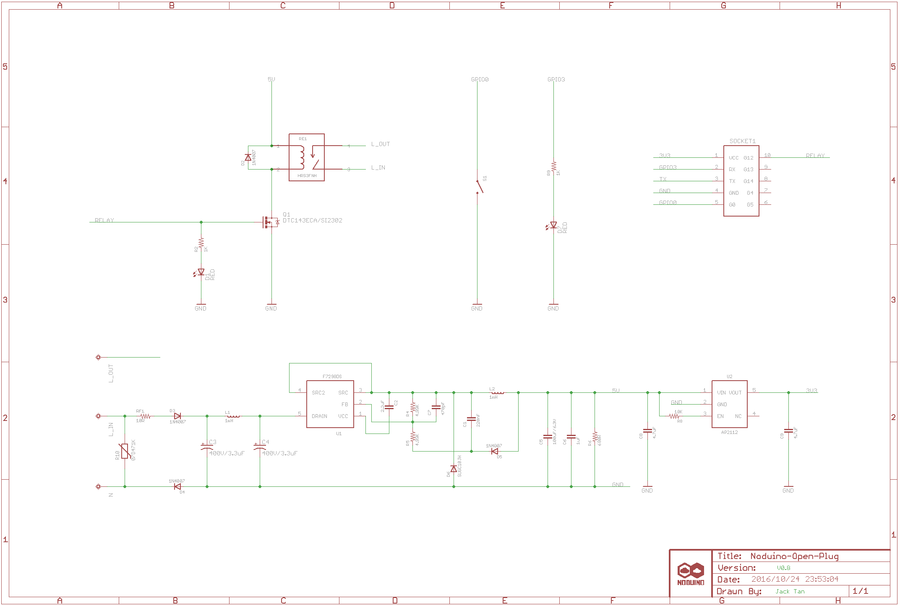
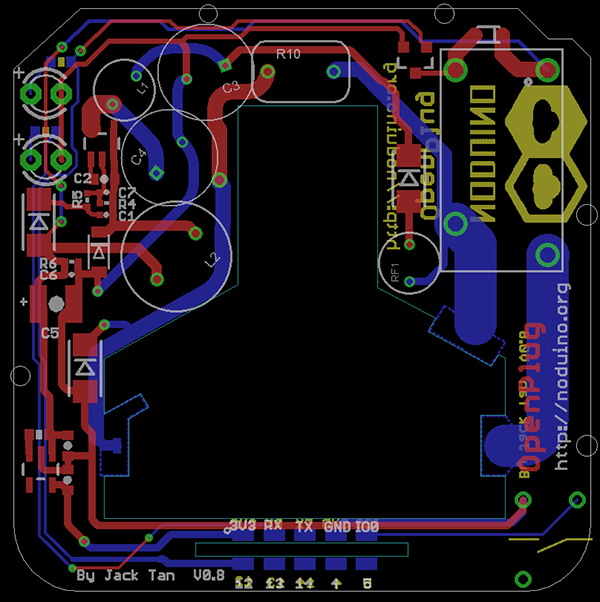
6 Hardware
7 Reference
- For more information please refer to